Comment créer un diaporama photos ?
Avec CmonSite, vous pouvez ajouter facilement des diaporamas à votre site.
Il existe deux types de diaporamas :
- Un diaporama dédié à la page d’accueil
- Des diaporamas que vous pouvez insérer sur n’importe quelle page
1. Le diaporama photo de la page d’accueil
1.1. Accéder à votre diaporama
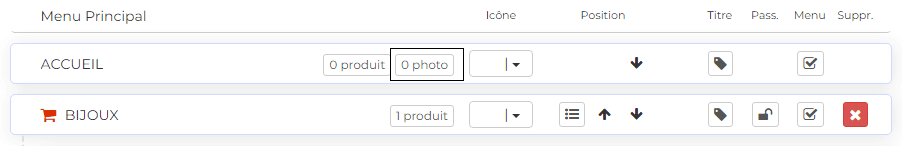
Allez dans Pages / Catégories > cliquez sur “0 photo” de la page Accueil
Ou bien, allez dans Modules > Diaporamas

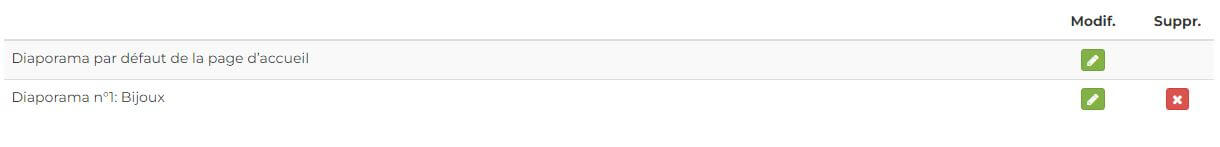
Le diaporama d’accueil s’appelle “Diaporama par défaut de la page d’accueil”.
Cliquez sur “Modif.” pour l’éditer. Vous accédez alors à l’onglet “Mon diaporama”.
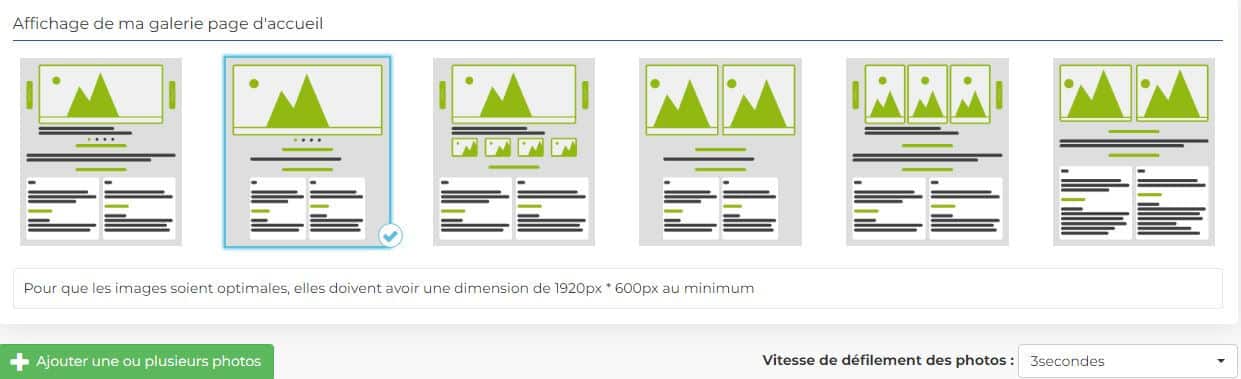
1.2. Choisir un style d’affichage
Vous pouvez choisir parmi 6 styles différents :
- Largeur du contenu
- Largeur de page totale
- Miniatures visibles sous le diaporama
- Défilement horizontal plein écran
- Affichage par 3 images
- Affichage horizontal avec défilement auto
Réglez la vitesse de défilement dans le menu prévu à cet effet.
1.3. Ajouter des photos 📷
- Cliquez sur “Ajouter une ou plusieurs photos”
- Importez vos images depuis votre ordinateur (en sélection multiple si besoin)
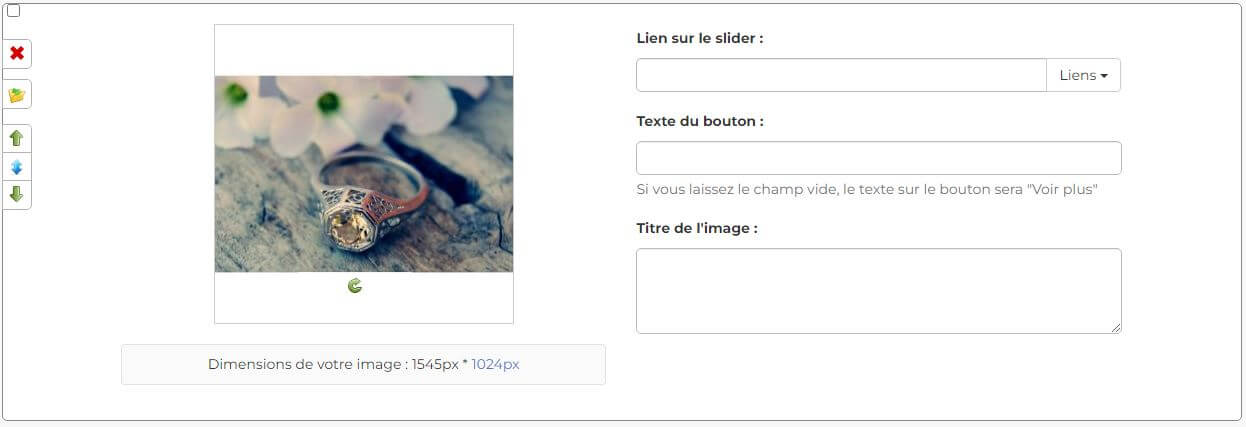
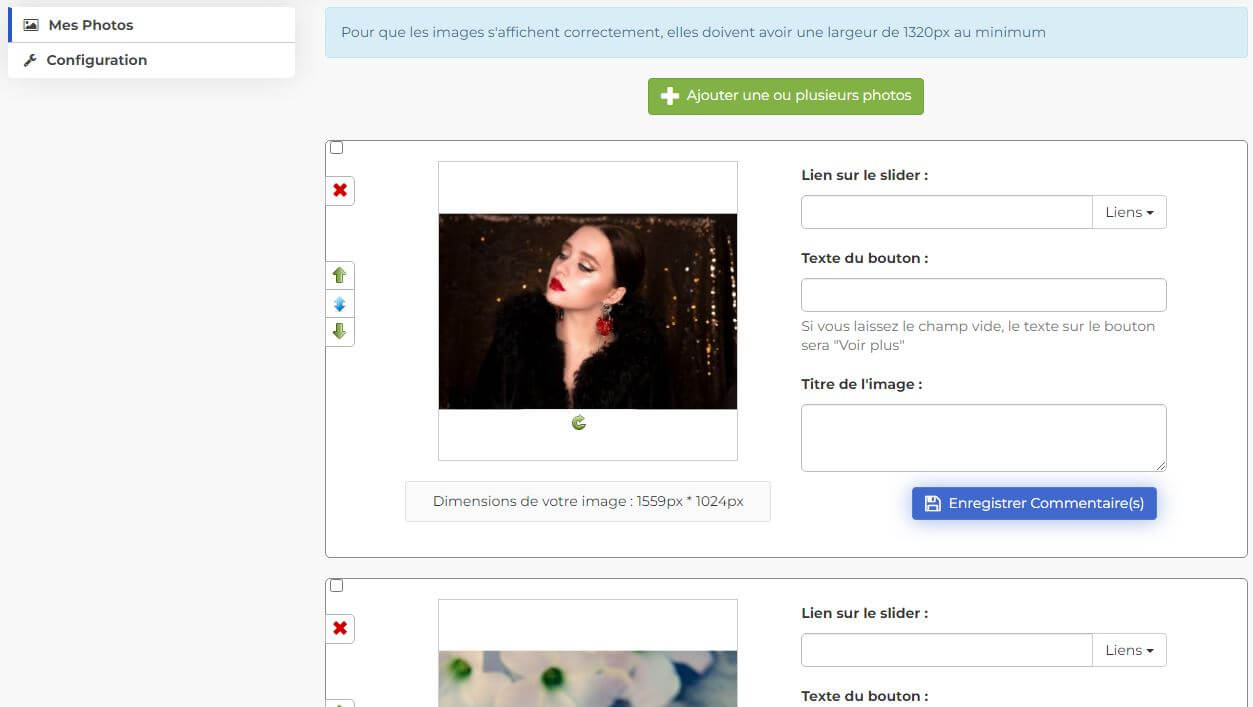
1.4. Lier une image ou ajouter du texte 🔗
Chaque image peut être personnalisée avec :
- Lien sur le slider (page interne ou URL externe)
- Texte du bouton (personnalisable – par défaut : “Voir plus”)
- Titre de l’image (ex. : nom ou prix du produit)
Ces éléments apparaissent au survol de l’image.
1.5 Gérer les images du diaporama 🔧
- Supprimer une photo : ❌
- Déplacer vers un autre album : 📂
- Modifier l’ordre d’apparition : ↑ / ↓ ou glisser-déposer
N’oubliez pas de cliquer sur le bouton « Enregistrer » une fois l’édition du diaporama terminée.
2. Ajouter un diaporama sur n’importe quelle page
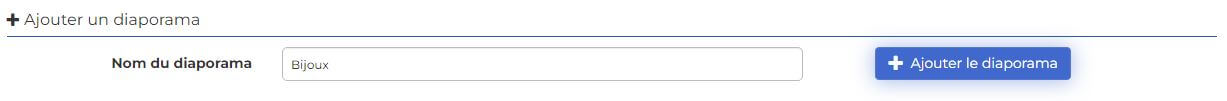
2.1. Accédez à Modules > Diaporamas 📍
- Donnez un nom à votre diaporama
- Cliquez sur “Ajouter le diaporama”
- Cliquez ensuite sur “Modif.” pour le configurer
2.2. Ajoutez vos images 📸
- Cliquez sur “Ajouter une ou plusieurs photos”
- ⚠️ Images recommandées : minimum 1320px de large
Cliquez sur l’onglet « Configuration » pour paramétrer votre diaporama.
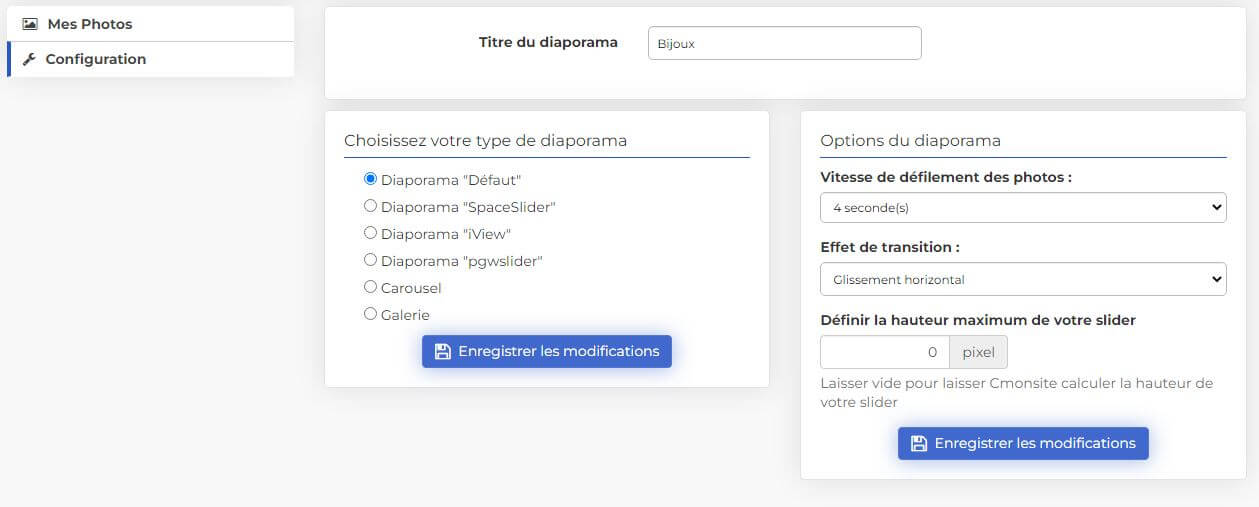
2.3. Configurer votre diaporama⚙️
Ouvrez l’onglet Configuration et choisissez un style :
- Défaut : images de même hauteur, défilement automatique
- SpaceSlider : tailles variées, défilement au clic
- iView : fond, bordure, minuteur
- pgwslider : vignettes sur le côté
- Carousel : défilement en continu
- Galerie : affichage par 8 avec clic pour changer
Paramétrez :
- Vitesse
- Effets de transition
- Hauteur personnalisée
- Options spécifiques selon le style
Insérer votre diaporama dans une page
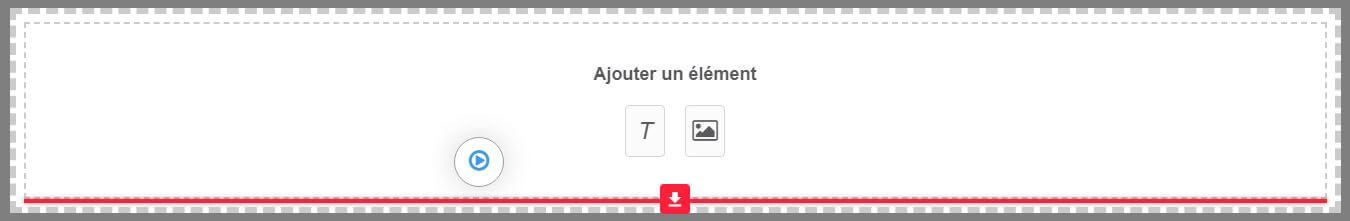
- Allez sur la page concernée dans l’éditeur
- Glissez une section puis le module Diaporama dedans
- Choisissez le diaporama créé dans le menu déroulant
Consultez notre vidéo ci-dessous : Comment créer un diaporama photos ?