L’éditeur CmonSite vous permet d’organiser vos pages avec différents éléments présents dans votre menu d’édition à gauche de votre page.
Vous pouvez ainsi adapter vos pages en fonction de votre activité !
Général
Bloc de texte
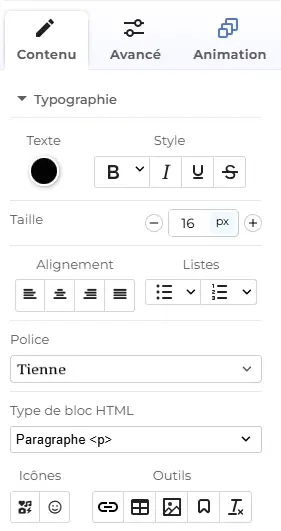
Pour commencer vous trouverez les habituels outils d’édition de texte :
Typographie
- Police : choisissez la police de caractères de votre choix.
- Taille : définissez la taille de votre texte (en pixel)
- Couleurs : pour choisir la couleur de votre texte et/ou sa couleur de fond, vous avez accès à une palette de couleurs.
- Interlettre : gérez l’interlettrage de votre contenu
- Alignement : alignez à gauche, à droite, centrez ou justifiez votre texte.
Avancé
Accédez aux paramètres avancés de l’édition de texte (hauteur de ligne, interlettre, …)
Animation
Permet d’animer votre élément selon vos préférences

Les Images
Faites glisser cet élément dans votre page pour y insérer une image. Vous pouvez choisir d’importer une image depuis votre ordinateur ou via votre gestionnaire en ligne.

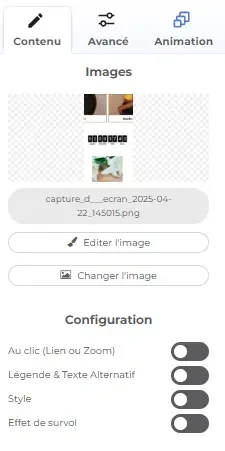
Lorsque vous ajoutez une image, ce panneau apparaît à gauche de votre site :
- Éditer l’image : Rogner, redimensionner, modifier l’orientation, ajuster la luminosité, le contraste, les couleurs, ou inverser les couleurs.
- Changer l’image : Remplacez l’image actuelle par une autre.
Configuration :
Action au clic : ajoutez un effet de zoom ou insérez un lien (vers une page ou un site externe).
Légende de l’image : ajoutez un titre visible au-dessus, en dessous ou au survol. Possibilité de le masquer.
Style de l’image : changez la forme ou ajoutez des effets d’ombre.
Effet de survol : appliquez un effet visuel (zoom, flou, reflet…) au passage de la souris.
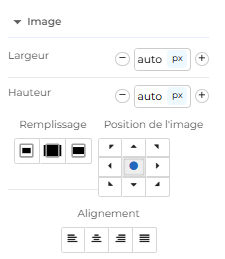
Taille de l’image
- Largeur : ajustez la largeur de l’image (en pixels ou en automatique).
- Hauteur : ajustez la hauteur de l’image (en pixels ou en automatique).
Remplissage
Définissez comment l’image s’adapte à son bloc :
Remplir tout le bloc
Remplir au mieux en gardant les proportions
Afficher l’image complète sans déformation
Position de l’image
Positionnez l’image dans son bloc : au centre, en haut, en bas, à gauche, à droite ou dans un coin.
Alignement
Alignez l’image dans le contenu : à gauche, au centre ou à droite.

Les Espacements
Les espacements sont très utiles pour créer des décalages et des espaces entre vos différents blocs de contenu.
Vous pouvez les insérer au-dessus et en dessous de vos éléments pour aérer votre page.

Les Boutons
Les boutons permettent d’ajouter des liens internes et externes à votre site.

Créez des liens internes facilement
Vous pouvez lier votre bouton vers :
Une page de votre site
Une catégorie de votre boutique
Un produit
Un article de blog
Un fichier (image, PDF…) depuis votre gestionnaire de fichiers en ligne
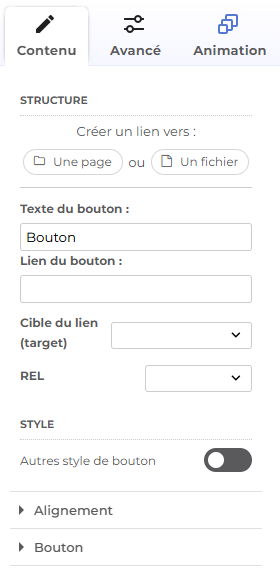
Personnalisez votre bouton
Texte du bouton : saisissez le texte qui s’affichera sur le bouton.
Cible du lien : choisissez comment s’ouvre le lien :
Dans la même fenêtre
Dans un nouvel onglet
En pop-up
REL : attribuez un rôle spécifique au lien (SEO, sécurité…).
Style : sélectionnez le design et l’animation qui correspondent à votre bouton.
Alignement : alignez votre bouton à gauche, au centre ou à droite selon votre mise en page.
Bouton et paramètres avancés
Modifiez l’apparence de votre bouton en quelques clics : forme, couleurs, animations…
Donnez-lui le style qui vous ressemble !
Le Code Source
Le code source vous permet de rajouter du code dans votre site, afin de réaliser les opérations que vous souhaitez. L’intégration de cet élément vous permettra de rajouter des fonctionnalités, et personnaliser votre site à votre guise.

Section
Les sections vous permettent d’organiser votre contenu de façon optimale.

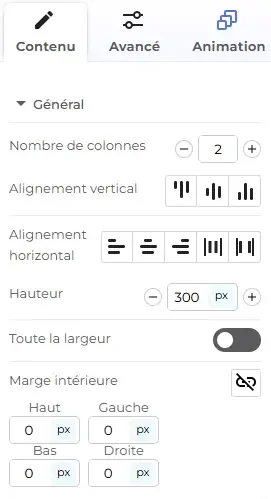
Général
- Nombre de colonnes : vous pouvez diviser votre section en colonnes (de 1 à 6).
Cela est utile pour placer une image à côté d’un texte notamment. - Alignement vertical
et horizontal : alignez comme vous le souhaitez. - Hauteur : définissez la hauteur de la section
- Toute la largeur : activez cette option et le contenu de votre section prendra alors toute la largeur de votre site.
(Par exemple, pour créer une bannière cette solution est très pertinente.) - Marge intérieure : vous pouvez appliquer des marges autour de votre contenu.
Si vous mettez une image en fond de votre section et que vous rajoutez une zone de texte par-dessus, utilisez ces marges pour que ce texte ne soit pas trop collé en haut et en bas de votre image.
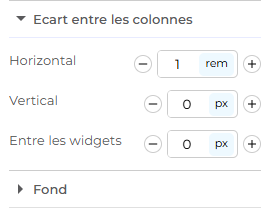
Ecart entre les colonnes
Permet d’ajuster l’écart horizontal entre les colonnes de votre section pour un rendu plus aéré ou plus compact.
Fond
Pour appliquer une couleur ou une image de fond à votre section.
Avancé
Accédez à la configuration avancée

Les Templates
Les templates sont des blocs de mise en page prédéfinis destinés à vous faire gagner du temps lors de l’édition de vos pages.
Il vous suffit de faire glisser et déposer votre template à l’endroit souhaité.
Ils peuvent être utilisés sur 1 à 4 colonnes.
En cliquant sur les différents éléments, vous pouvez en modifier le contenu (texte, images, …) mais aussi les déplacer comme vous le souhaitez en utilisant le bouton de déplacement : ![]() .
.

Générer du contenu IA
La génération du contenu IA vous permet d’intégrer facilement du contenu créée par l’intelligence artificielle Chat GPT, directement sur votre site web. Grâce à ce module vous pouvez créer du contenu dynamique et pertinent en fonction de vos requêtes, comme des descriptions de produits, des articles de blog, et plus encore.
Vous souhaitez réaliser du contenu IA ? Cliquez ici, pour accéder à une aide.

Modules
Formulaire
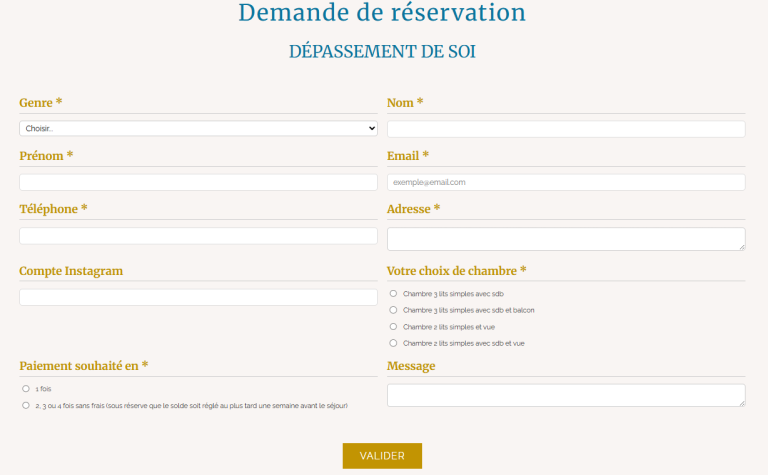
Le module de formulaire vous permet de placer dans votre page un formulaire afin que vos clients répondent à vos questions.
Cela peut être le cas pour un devis, une enquête de satisfaction ou une demande de réservation.


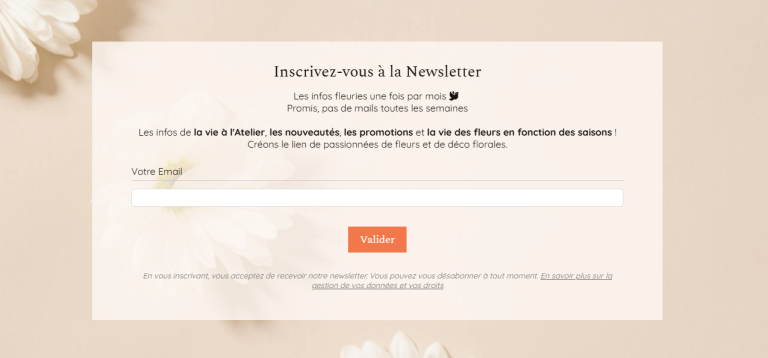
Newsletter
En proposant à vos clients de s’inscrire à votre Newsletter, vous pourrez communiquer régulièrement avec vos clients via email pour informer, engager, et fidéliser. Elle permet de partager des actualités, des mises à jour de produits, des promotions spéciales, et du contenu pertinent, tout en renforçant la relation client. Tous les éléments du menu d’édition à gauche de votre page (Bouton valider, Titre, …) vous permettent de personnaliser le design.


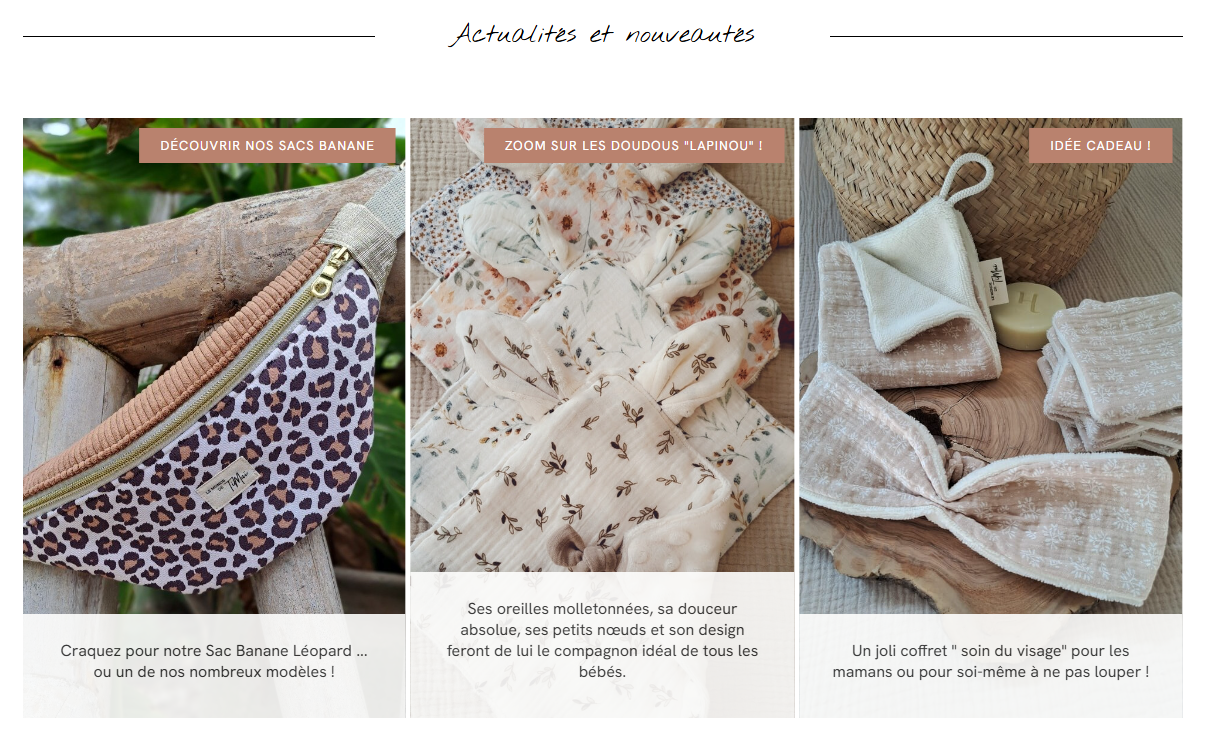
Actualités
Ce module vous offre la possibilité de créer un flux d’actualités et de l’insérer dans une page.
Mettez en avant vos prochains événements ou les nouvelles collections qui arrivent avec ce module !
Pour en savoir plus sur la création d’un flux d’actualités, cliquez ici.


Calendrier
Faites glisser ce module dans votre page pour afficher le calendrier de votre choix.
Cela peut être pertinent pour informer vos clients de vos futurs événements notamment.
Pour en savoir plus sur la création d’un calendrier, cliquez ici.


Diaporama
Ce module vous permet d’ajouter un diaporama d’images sur votre site, pour présenter plusieurs visuels de manière dynamique.
Vous pouvez par exemple mettre en avant vos produits, vos réalisations, ou encore illustrer une page avec des photos défilantes pour capter l’attention de vos visiteurs.
Pour en savoir plus sur la création d’un diaporama sur votre site, cliquez ici.

Foire aux questions
Ce module vous permet d’ajouter une FAQ que vous aurez auparavant créée.
Vous pouvez par exemple y recenser les questions qui vous sont fréquemment posées et leur apporter une réponse adéquate.
Pour en savoir plus sur la création d’une FAQ sur son site, cliquez ici.


Bouton de partage
Le bouton de partage permet à votre client de partager votre site sur ses réseaux sociaux (Facebook, Twitter ou Pinterest).



Blog
Le module de blog affiche vos articles de blog sur votre page. Vous pouvez en afficher jusqu’à 10.
Utilisez-le pour mettre en avant vos meilleurs articles ou les derniers sortis.
Pour en savoir plus sur le module de blog, cliquez ici.


Google Map
Ce module ajoute une carte sur laquelle vous pouvez par exemple renseigner l’adresse de votre entreprise, ou le lieu de votre prochain événement.
Vous allez pouvoir paramétrer plusieurs champs de ce module :
- L’adresse que vous souhaitez mettre en avant avec cette carte. Cela peut être l’adresse de votre magasin par exemple.
- Le type d’affichage : carte, satellite ou bien carte et satellite en même temps.
- Le zoom : réglez le zoom sur votre carte (de 4 000 km à 5 m de distance).
- Largeur et hauteur en pixels : choisissez les dimensions auxquelles votre carte s’affiche.

Avec ce module, vous allez pouvoir relier votre compte Instagram à votre site. Ainsi, vous pourrez afficher les dernières photos de votre feed Instagram sur votre site.
Ce module vous sera donc utile pour mettre en avant vos dernières créations mais aussi pour faire découvrir votre page Instagram aux visiteurs.
Pour en savoir plus sur le module Instagram, cliquez ici.
Pour utiliser les modules de formulaire, actualités, calendrier, diaporama, foire aux questions, blog, il est nécessaire de les paramétrer avant de les insérer dans une page.
Rendez-vous dans votre administration puis dans l’onglet « Modules » à la section « Contenu ».

Boutique
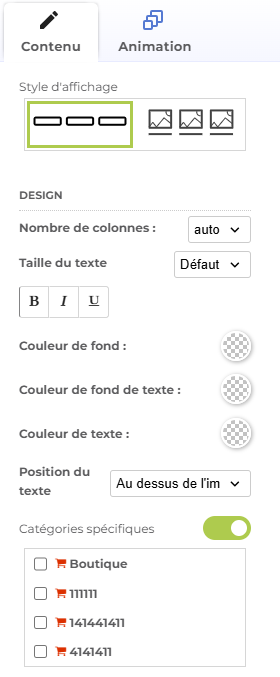
Vignettes de catégorie boutique
Ce module récupère les vignettes de vos catégories boutique et crée les boutons associés ou des images cliquables.

Vous pouvez choisir :
- Style d’affichage : choisissez le design de vos vignettes (avec des images ou non).
- Nombre de colonnes : vous pouvez en définir entre 2 et 6. Sélectionnez « Auto » et vos vignettes s’adapteront au nombre de catégories dont vous disposez.
- Taille du texte (en pixels)
- Couleur de fond
- Couleur de fond du texte
- Couleur de texte
- Position du texte : choisissez entre au-dessus, en dessous et au-dessus de l’image.
- Catégorie spécifiques : définissez les produits que vous souhaitez afficher.

Compteur
Ajoutez un compte à rebours dynamique sur votre site. Définissez facilement une date et heure de fin, personnalisez l’apparence du compteur (style, couleurs, alignement) et déclenchez vos offres ou événements automatiquement à l’expiration.
💡 Parfait pour vos promotions limitées dans le temps, lancements de produits ou comptes à rebours d’événements.

Liste de produits
Affiche automatiquement les articles de votre boutique sous forme de liste. Idéal pour présenter plusieurs produits à la suite, avec leurs images, prix et boutons d’achat.


Diaporama produits
Présente vos produits dans un carrousel défilant. Parfait pour mettre en avant des articles spécifiques dans un espace réduit et dynamique.

Médias
Vidéo iframe
Insérez le média vidéo iframe dans la page de votre choix.
Celui-ci permet d’insérer une vidéo sur votre site qui pourra être lue depuis votre page.
Vous avez une chaîne YouTube sur laquelle vous mettez en avant votre activité ? Profitez de ce module !
Attention, ce module n’est compatible qu’avec les vidéos hébergées sur YouTube, Dailymotion, Vimeo, Canal + ou Twitch.


Outils
Chiffre défilant
Cela vous permet d’afficher un chiffre animé qui défile dynamiquement jusqu’à la valeur de votre choix.
Idéal pour mettre en avant une statistique, un nombre de ventes, de clients satisfaits, ou encore des objectifs atteints — le tout de manière visuellement impactante.

Avant / Après
Grâce à cet outil vous pouvez faire le comparatif entre l’image “avant et l’image “après”, en utilisant le curseur prévu à cet effet.


Grille tarifaire
Il est possible d’insérer une grille tarifaire dans votre page.
Faites glisser ce module et cliquez sur « Ajouter une ligne » pour enrichir votre grille.
Retrouvez plus d’explications sur la mise en page avec l’Editeur CmonSite dans nos vidéos ci-dessous.


Comment rendre compatible votre site en version mobile ?
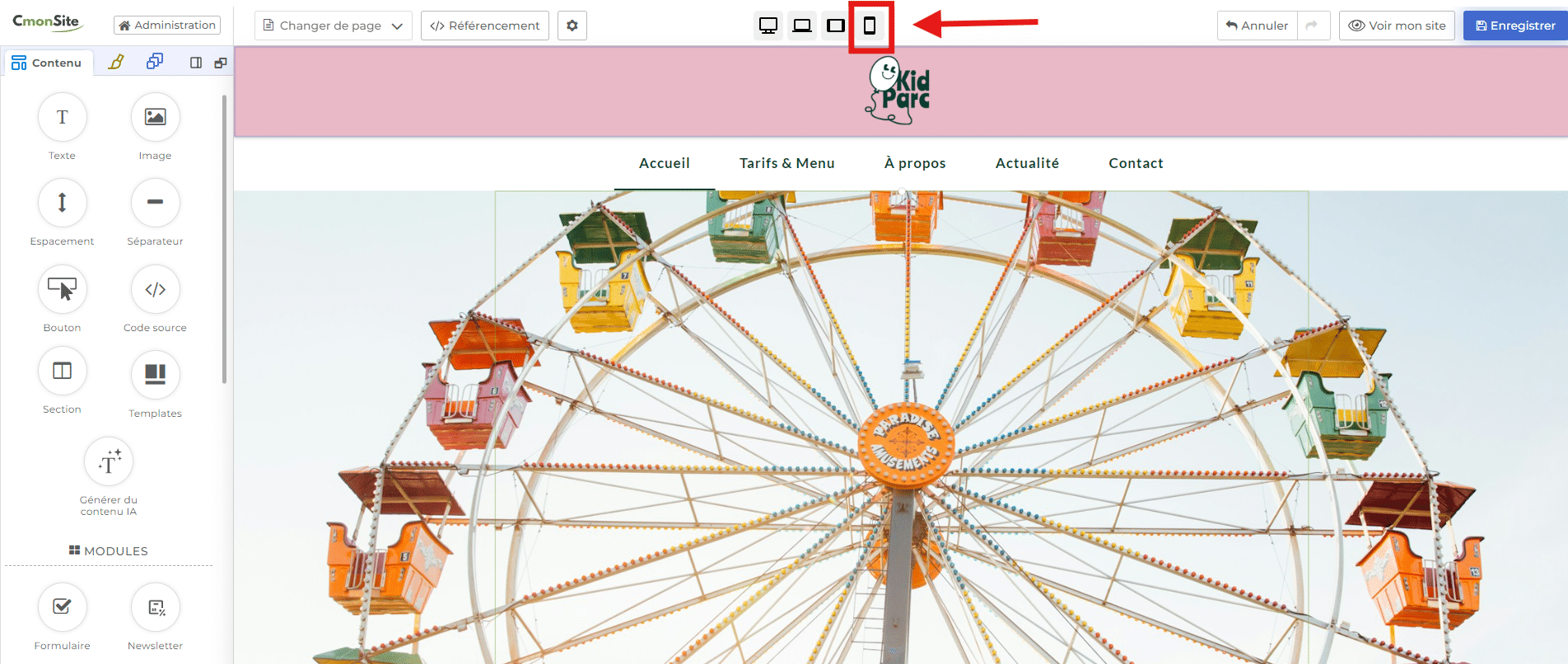
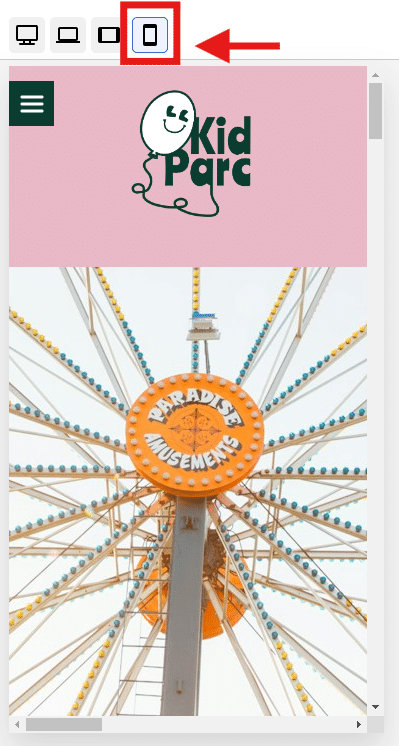
Quand vous avez fini la mise en page de votre site en version ordinateur, vous pouvez passer à la version mobile. Depuis l’éditeur en haut de votre page, vous pouvez cliquer sur cette icône pour basculer votre site en version téléphone (ordinateur fixe, portable, et tablette sont aussi disponibles).



Toutes les modifications que vous allez apporter pour changer l’aspect esthétique, vont être pris en compte seulement sur la version mobile, mais si vous supprimez ou modifiez du contenu cela va se généraliser.
Si vous souhaitez retourner sur la version général, vous pouvez re-clicker sur l’icône téléphone présente en haut de votre éditeur