Afin d’habiller votre page d’accueil, vous pouvez afficher une sélection de produits choisie par vos soins afin de les mettre en avant.
1- Créer des produits dans les catégories correspondantes
Avant de pouvoir ajouter des produits à votre page d’accueil, nous vous conseillons de les créer dans les bonnes catégories boutique.
Pour créer vos catégories boutique, vous pouvez cliquer ici.
Pour créer vos produits, vous pouvez cliquer ici.
2- Ajouter une sélection de produits à votre page d’accueil
Une fois les produits créés, vous pouvez ajouter une sélection d’entre eux à votre page d’accueil.
Pour accéder à vos fiches produits, allez dans « Pages/Catégories » > « Mes pages/Catégories » depuis votre administration, puis sélectionnez la page contenant le produit que vous souhaitez ajouter à la page d’accueil. Sélectionnez ensuite le bouton vert « Modifier » à droite du produit à éditer.
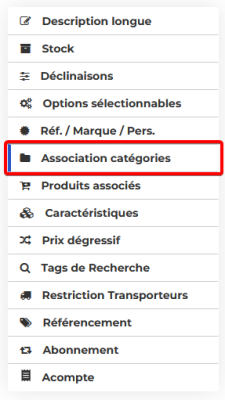
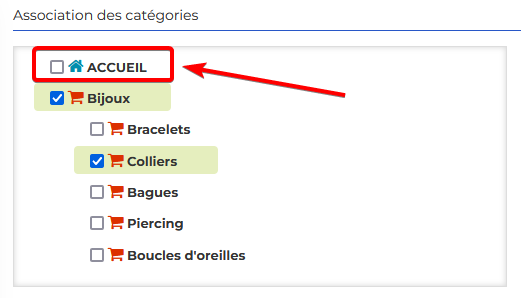
Tout se passe ensuite dans l’onglet « Association catégories », dans le menu latéral gauche qui se situe en dessous de la photo de votre produit.

Ici, vous pouvez sélectionner votre page “Accueil” afin d’y ajouter votre produit.

Astuce : Cet onglet peut également vous servir à ajouter des produits déjà créés, à une autre catégorie parente par exemple. Ici, le produit est également présent dans la catégorie boutique “Bijoux”, initialement créé dans “Colliers”.
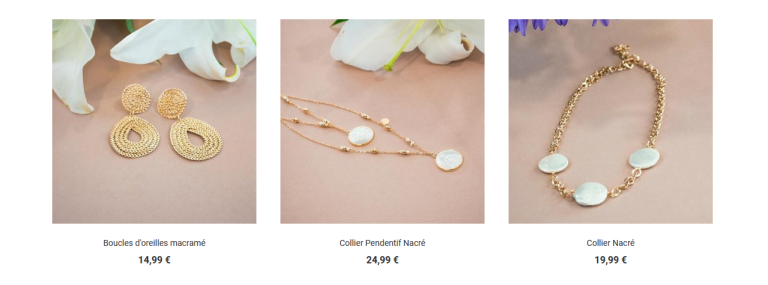
Ceux-ci s’ajoutent automatiquement à votre page d’accueil comme ci-dessous.

3- Modifier l’affichage des produits sur votre page d’accueil
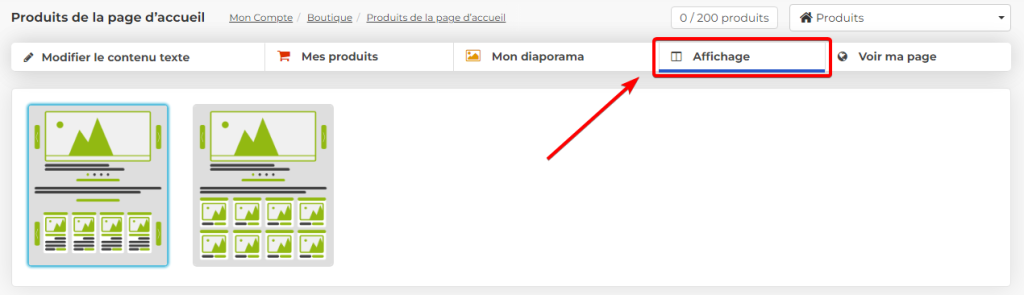
Vous pouvez, si vous le souhaitez, modifier l’affichage des produits sur votre page d’accueil, en vous rendant dans « Pages/Catégories » > « Mes pages/Catégories » depuis votre administration, puis sélectionnez la page « Accueil ».
Allez dans l’onglet “Affichage”, qui vous permet de choisir un affichage des produits, soit sous forme de diaporamas, soit sous forme de liste de produits par ligne de 4 produits.

4- Enlever un produit de votre page d’accueil
Pour enlever un produit de votre page d’accueil, vous pouvez directement vous rendre dans « Pages/Catégories » > « Mes pages/Catégories » depuis votre administration, puis sélectionnez la page « Accueil » contenant tous les produits affichés sur la page d’accueil. Sélectionnez ensuite le bouton vert « Modifier » en face du produit à éditer.
De la même manière, tout se passe ensuite dans l’onglet « Association catégories », dans le menu latéral gauche qui se situe en dessous de la photo de votre produit.
Ici, vous pouvez désélectionner votre page “Accueil” afin d’y enlever votre produit.
5- Changer la position des produits de la page d’accueil
Par défaut les produits ajoutés à la page d’accueil se placent en bas de celle-ci. Pour changer leur position, il faut dans un premier temps ajouter un script, puis ajouter un petit code HTML à votre page. C’est très simple, il vous suffit de suivre les explications suivantes :
1- Ajouter le script
Pour ajouter un script à votre site, vous pouvez aller dans « Modules » > « Script de suivi », accessible en cliquant ici.
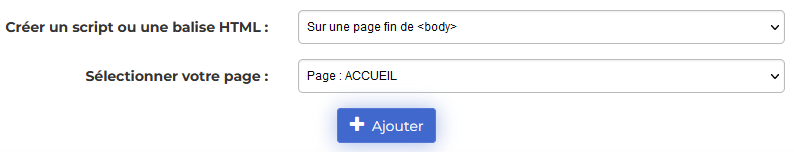
Puis, vous pouvez créer un script « Sur une page fin de <body> » dans « Page : Accueil » et enfin cliquer sur « Ajouter ».

Vous pouvez copier et coller le script suivant avec les balises <script> incluses, puis vous pouvez enregistrer.
<script>
var editor = window.parent.document.querySelectorAll('.cmonsite-editor');
var products = document.querySelector('.produits-accueil');
if(products !== null && !editor.length) {
var contentP = document.getElementById('insert-product-accueil');
if(contentP !== null) {
contentP.appendChild(products);
}
}
</script>
2- Insérer le code HTML
Pour changer la position des produits, vous pouvez directement vous rendre dans “Design” > « Personnaliser son design », directement accessible en cliquant ici.
Puis insérer l’élément « Code source » à l’endroit souhaité.

Vous pouvez copier et coller le code suivant dans votre élément. Sur votre éditeur, vos produits resteront affichés en bas de page. Sur votre site, ceux-ci se positionneront à l’endroit choisi.

<div id="insert-product-accueil"></div>
À consulter également :